💨
Pixela をはじめよう
Pixela は REST風の Web API しか提供していませんが、そんなに難しくはありません。
あなたのマシンのコンソールから、Pixela の世界に飛び込んでみましょう!
1. ユーザーアカウントを作成する
Users API を HTTP POST でリクエストします。API ドキュメント
2. グラフを作成する
Graphs API を HTTP POST でリクエストします。APIドキュメント
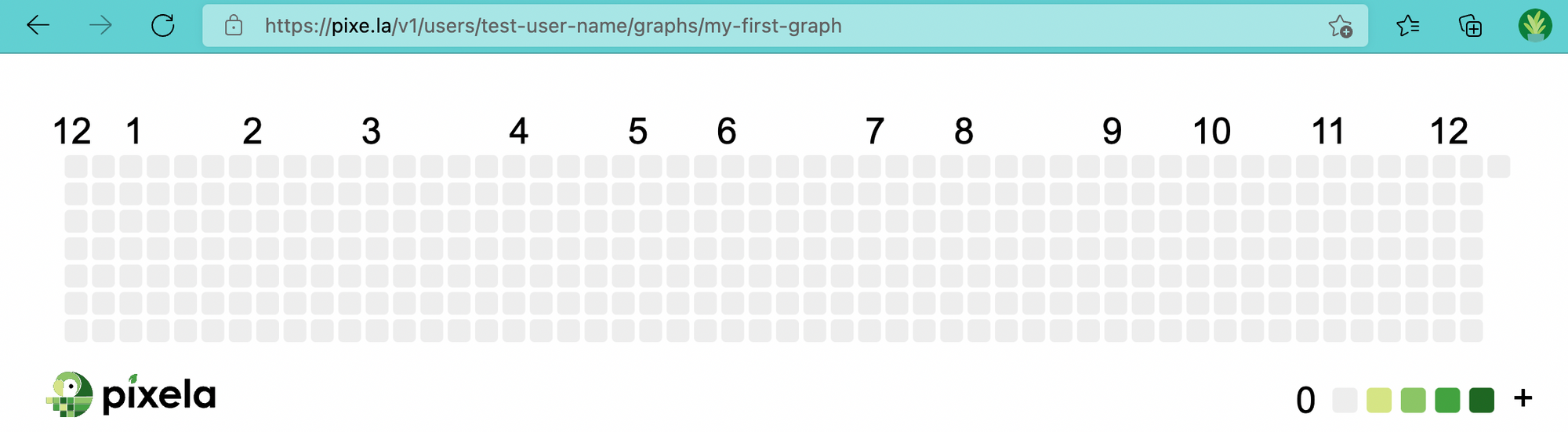
3. グラフを表示させてみる

まだどの日付にも値が記録されていないグラフを作ることができました。
4. ある日に対して値を投稿する
Pixels API を HTTP POST でリクエストします。APIドキュメント
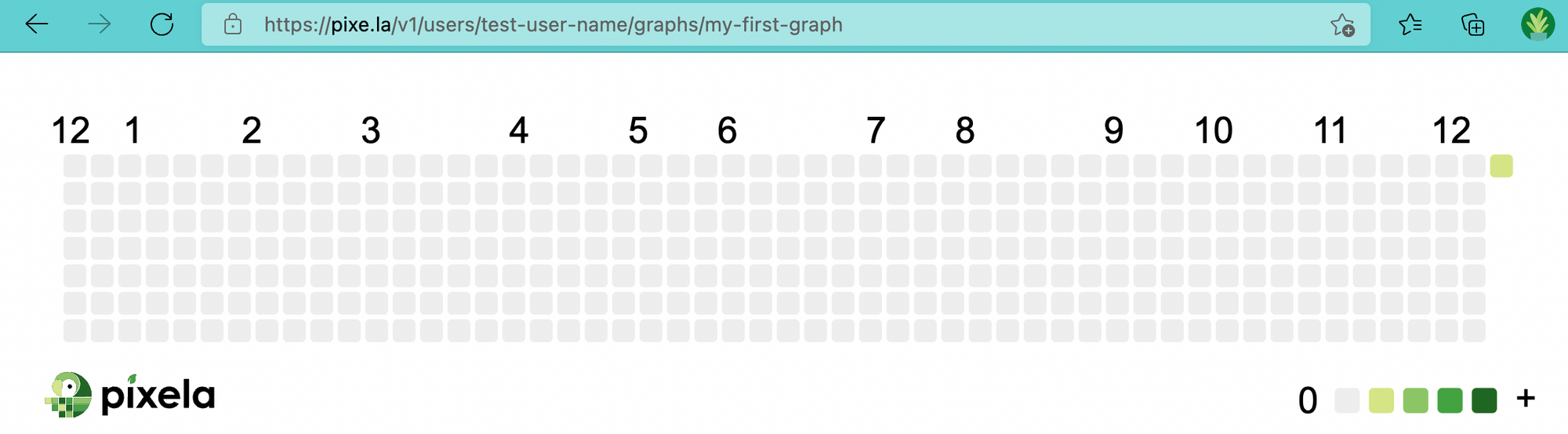
5. もう一度グラフを表示させてみる
それではもう一度 にブラウザでアクセスしてみましょう。

Pixels API をリクエストする際に指定した日付の位置の Pixel の色が変化していることがわかりますね。
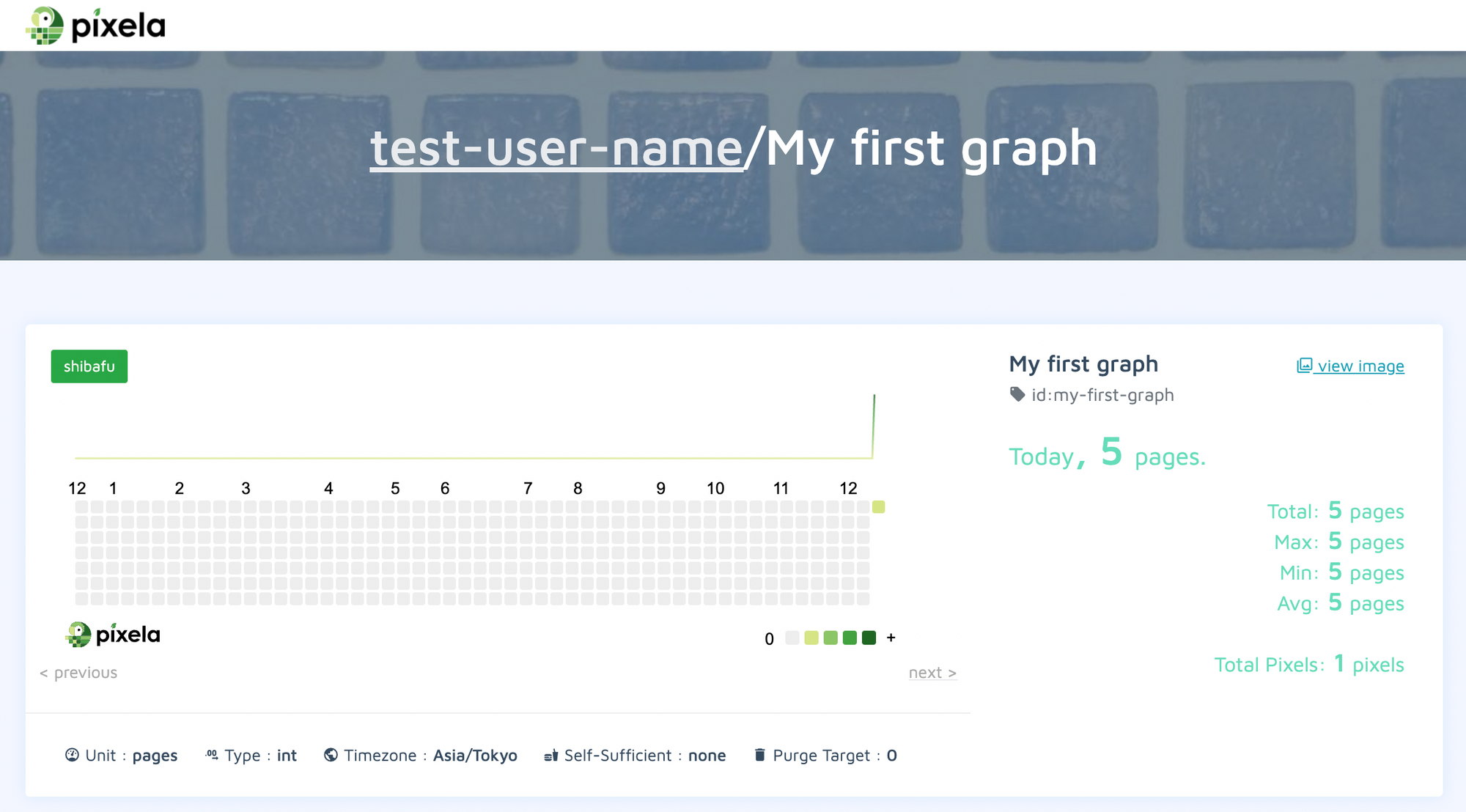
6. さらに詳細な情報を確認する
先程のURLに を付けてブラウザでアクセスしてみましょう。

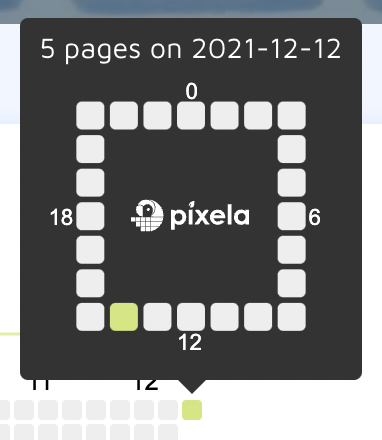
すると、このグラフに関する様々な詳細情報を確認することができます。また、このページで表示されているグラフの各 Pixel にマウスカーソルを合わせると、ツールチップを表示させることもできます。