📱
Pixela のグラフを iOS ウィジェットとしてホーム画面に追加する
自分の様々な活動が記録された Pixela のグラフを、いつでもすぐに・簡単に確認できるようにしたいと思ったことはありませんか?
そのようなユースケースに、iOS のウィジェット機能はピッタリです。この記事では、Pixela のグラフを iOS のウィジェットとしてホーム画面に追加する方法をご紹介します。
必要なもの
「Widget Web」という App を使います。このアプリは Pixela が提供するものではありませんが、無料で利用することができます。ただ、購入すると様々な制限が開放されるため、私はこの App を購入して使用しています。
手順
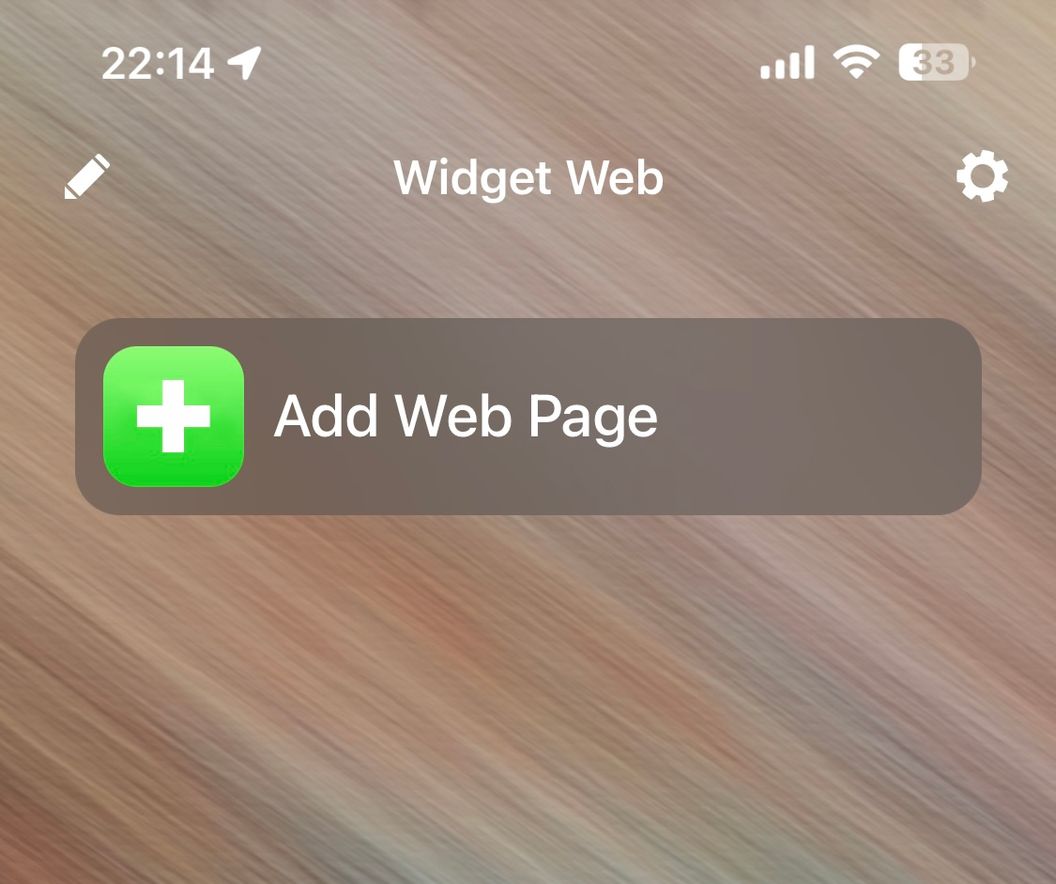
Widget Web アプリを起動すると、以下のスクリーンショットのような画面が表示されます。

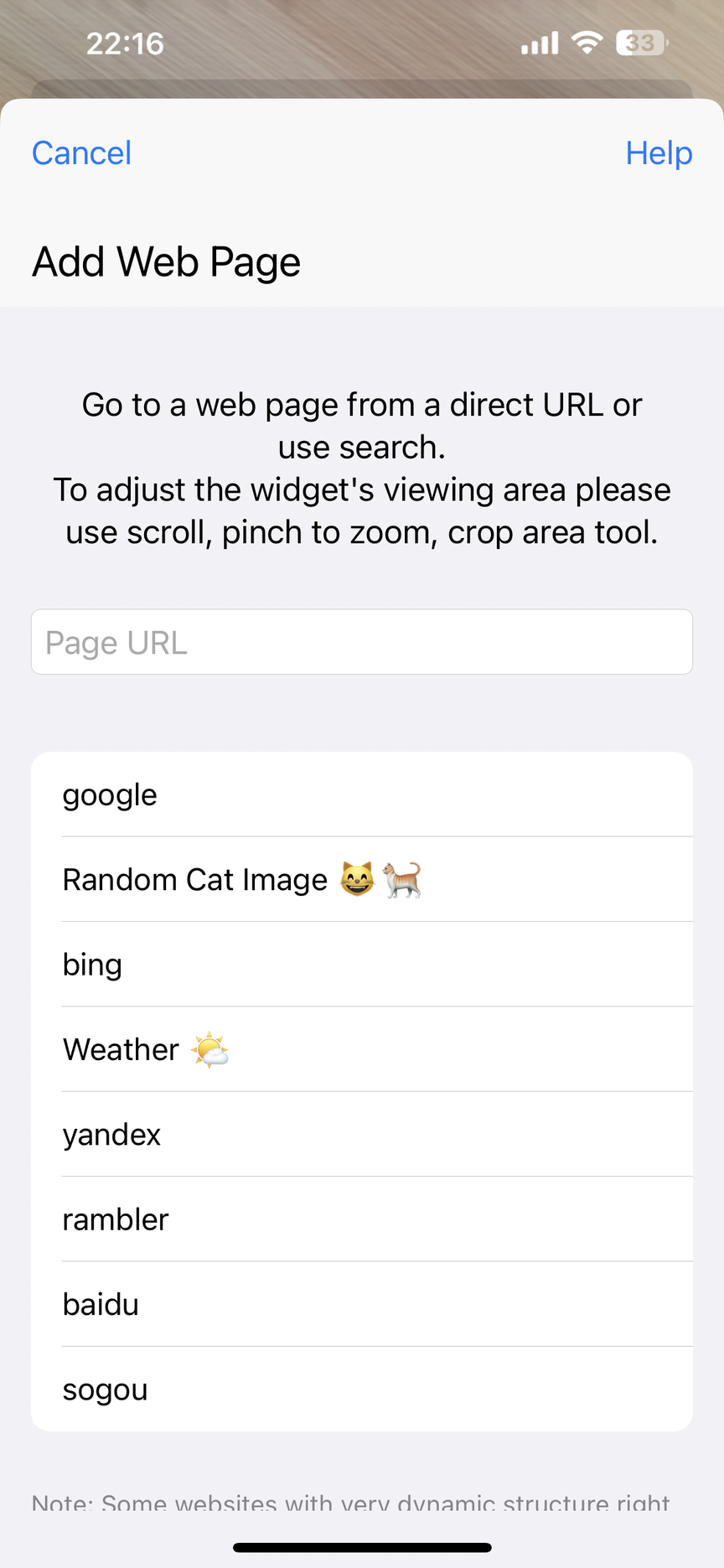
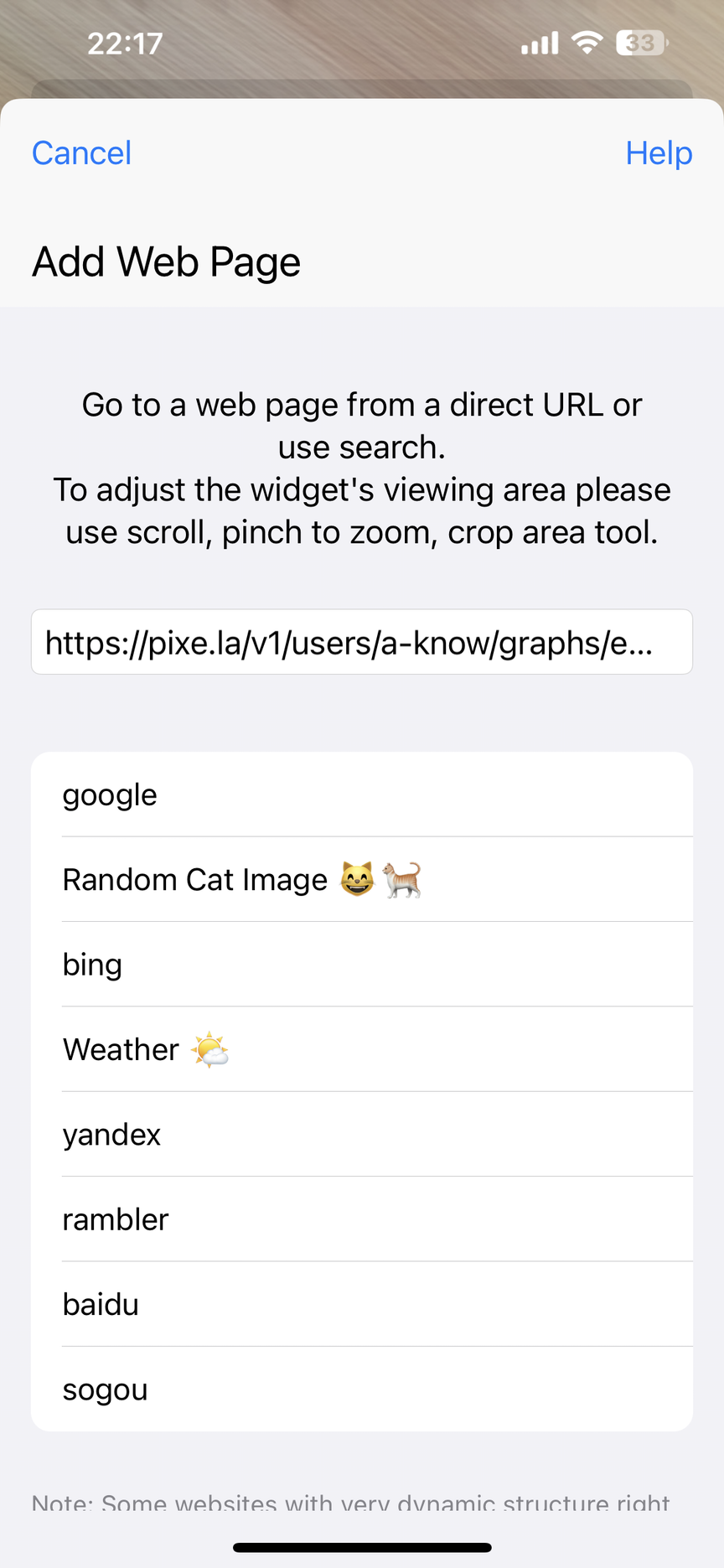
をタップすると以下のような URL を入力するテキストボックスが表示されますので、

このテキストボックスに、あなたがウィジェットとして表示させたいグラフを以下のような形式で指定します:

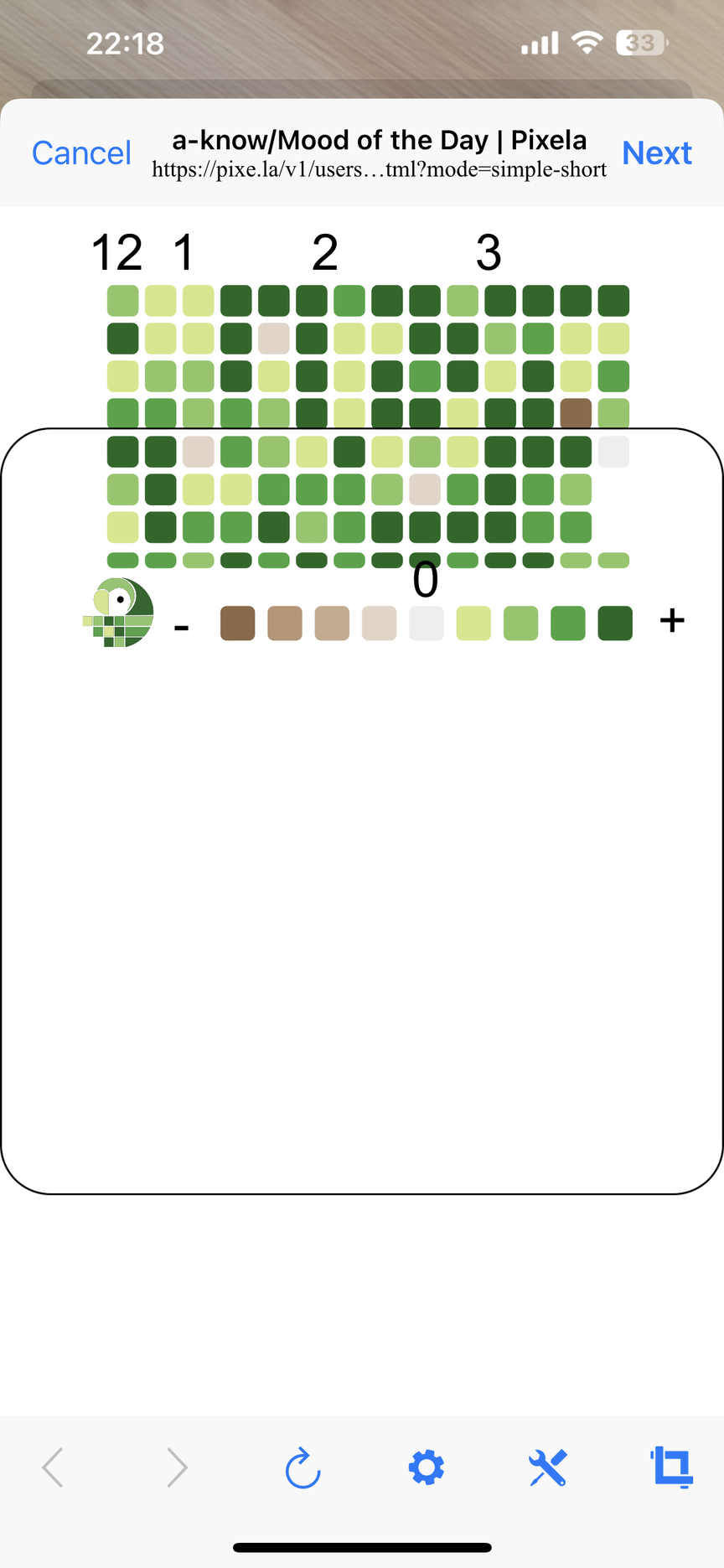
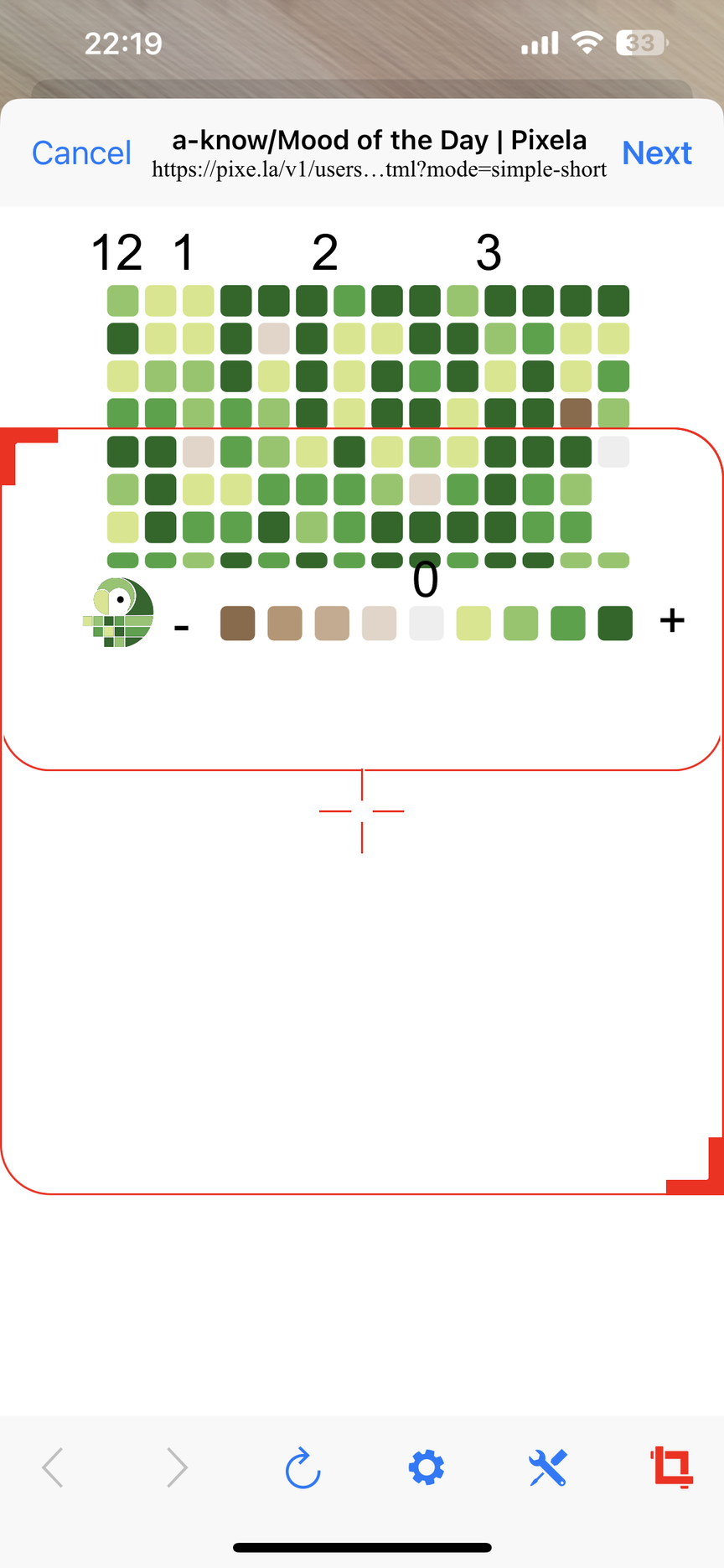
すると以下のような表示に切り替わりますので、

フッターの一番右のアイコンをタップします。すると、表示が以下のようなものになります。

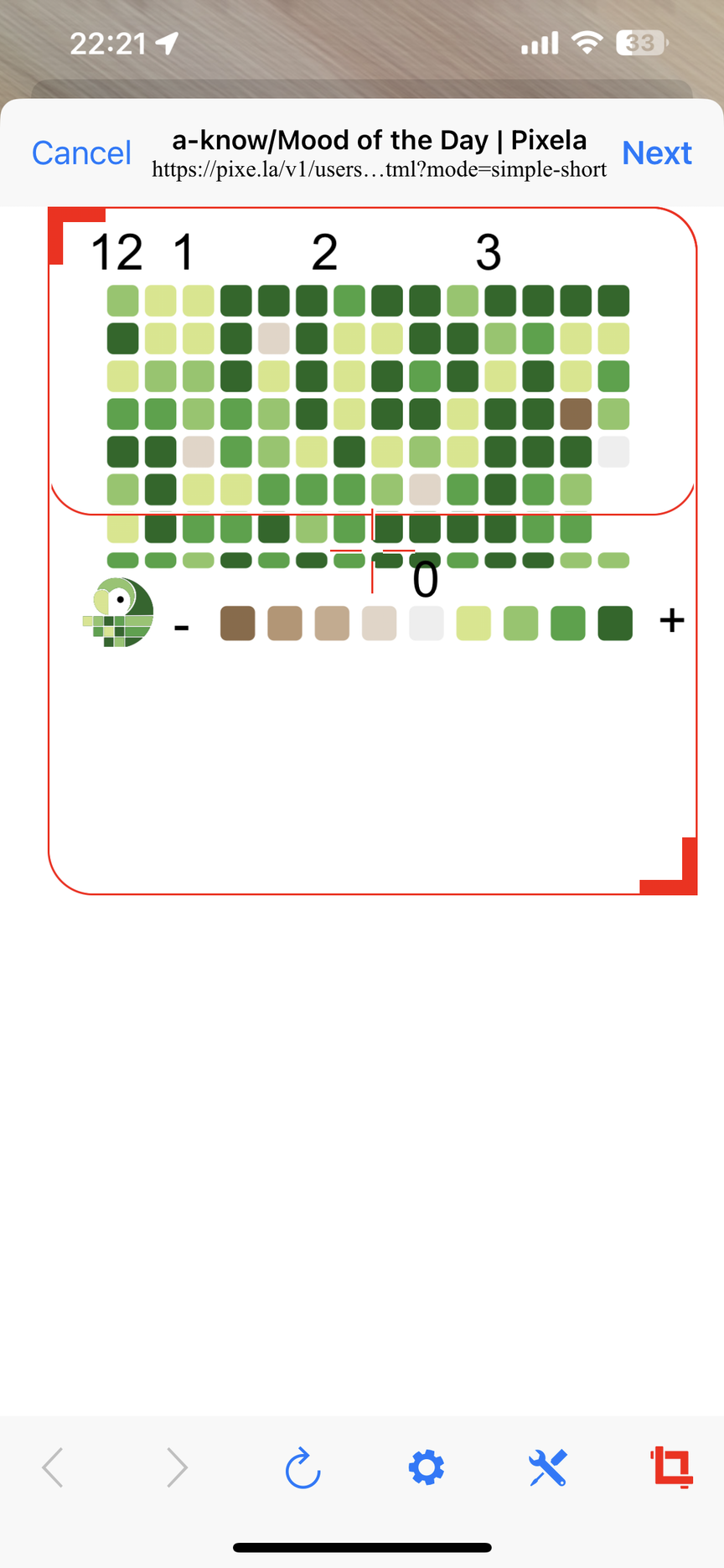
この赤線は、ウィジェットとして表示可能なエリアを示しています。赤枠はピンチイン・ピンチアウトや移動させることができるので、お好みで調整してみてください。私は以下のように調整してみました。

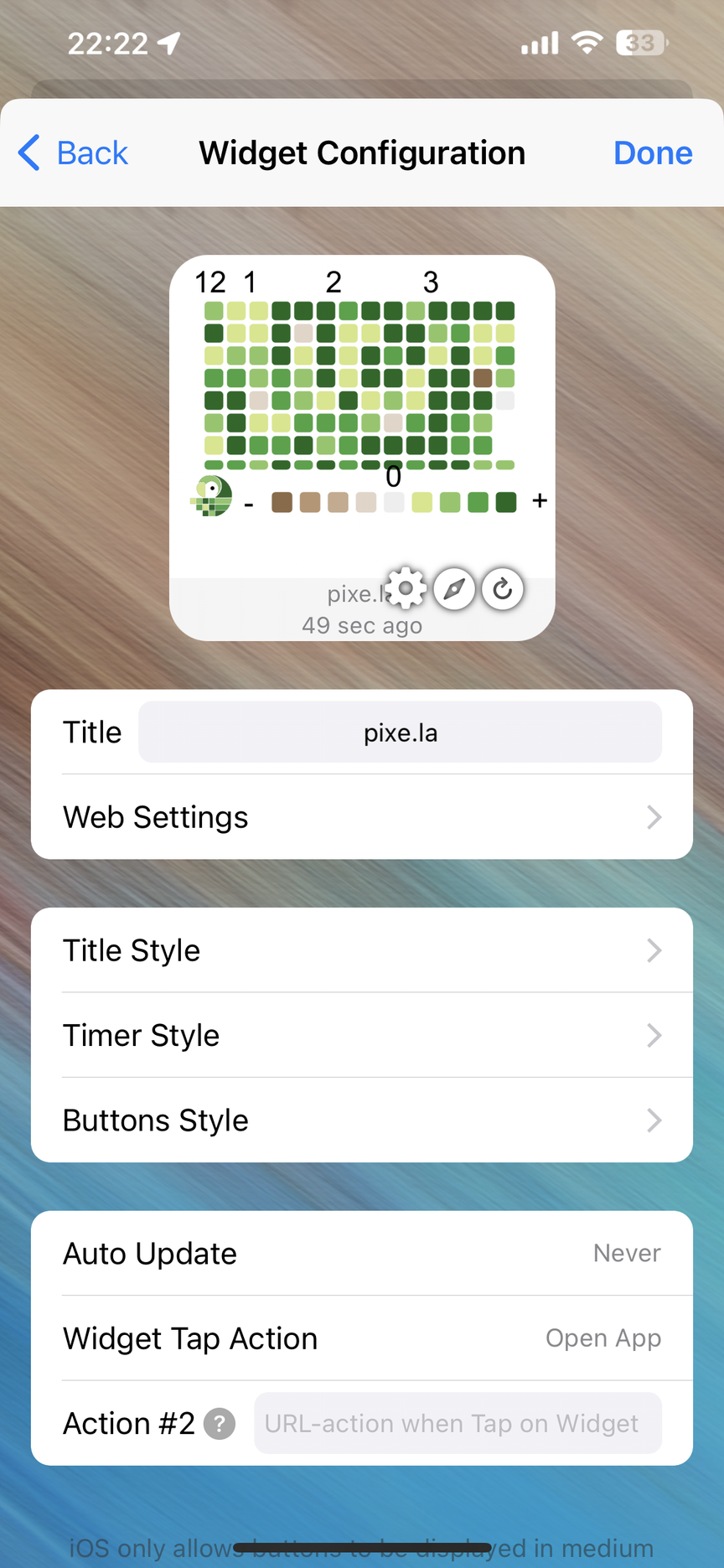
調整が終わったら、画面右上の をタップしましょう。以下のような、ウィジェットのタイトルや更新頻度の設定ができますので、必要に応じて設定・変更してください。

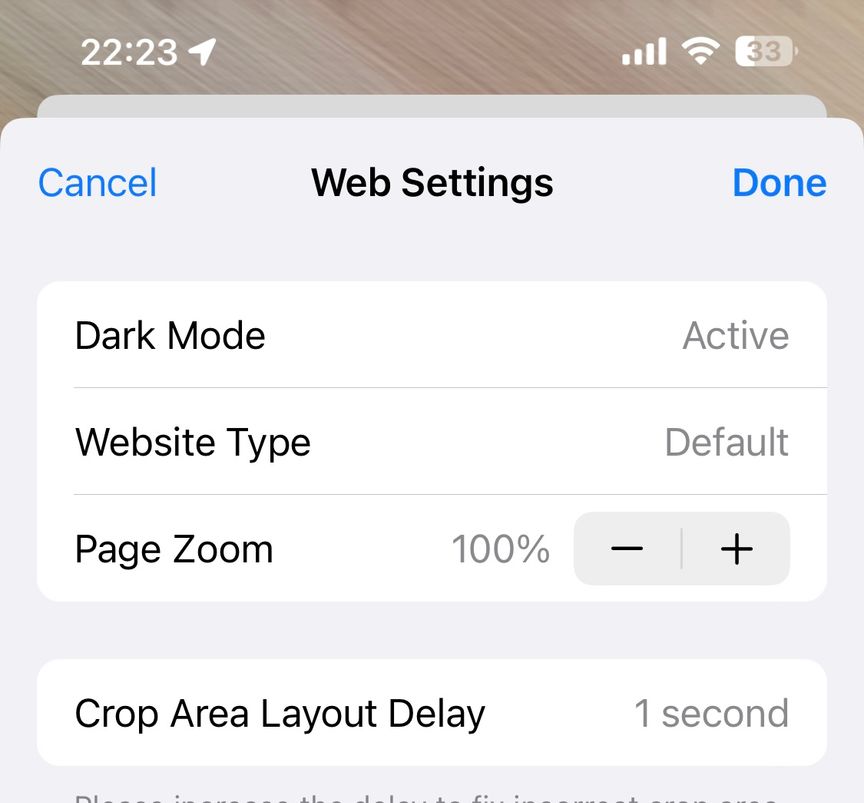
ちなみに、 にある の指定をすることで Pixela の表示についてもダークモードにすることができます。

一通り設定することができたら、右上の で準備は完了です。
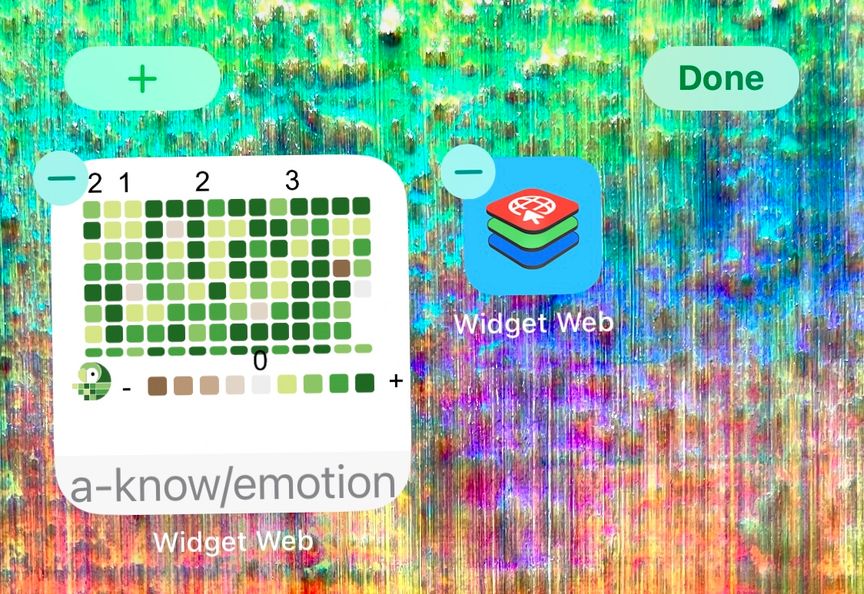
あとは、通常のウィジェットを追加する手順を実施するだけです。ホーム画面の余白領域をロングタップすることで表示される画面左上の アイコンをタップして、

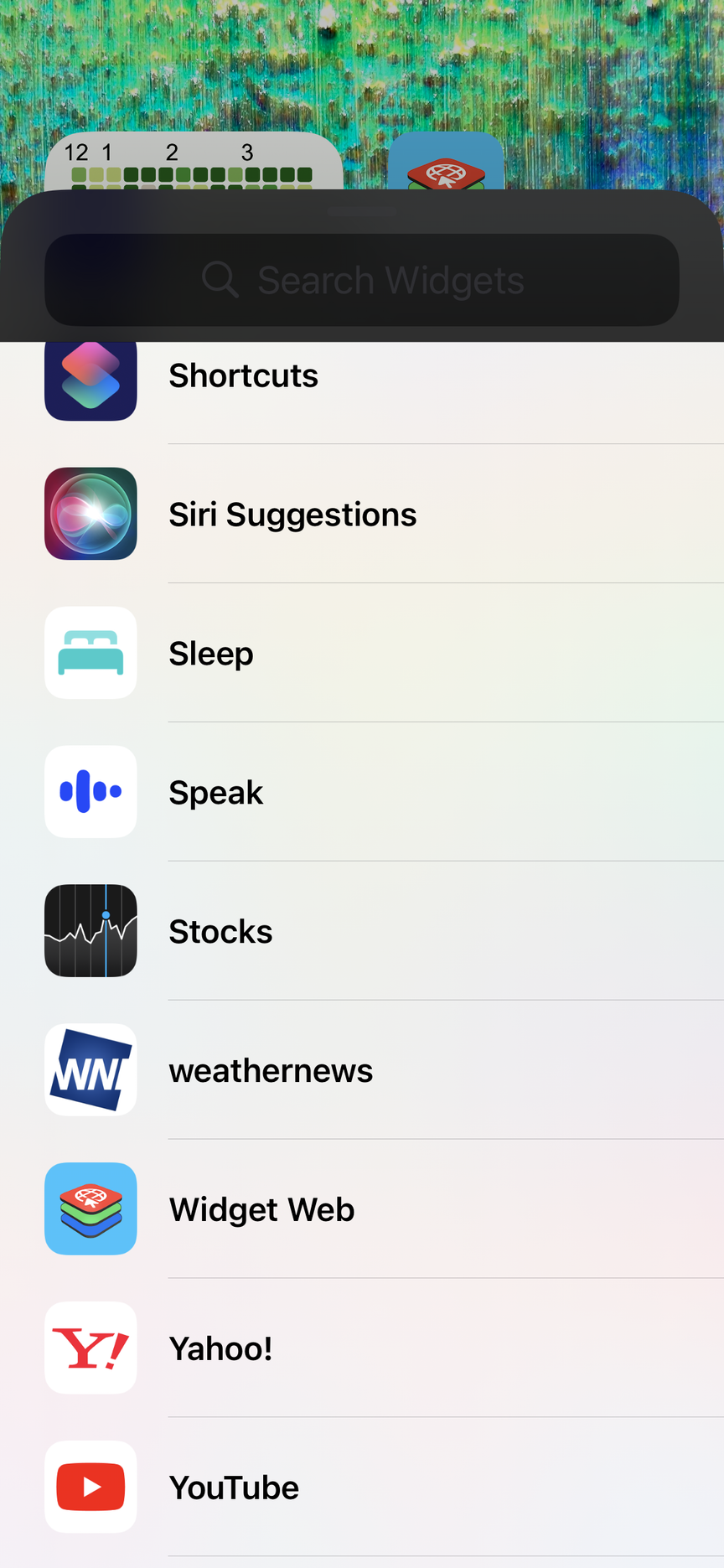
ウィジェットの一覧から を選択し、

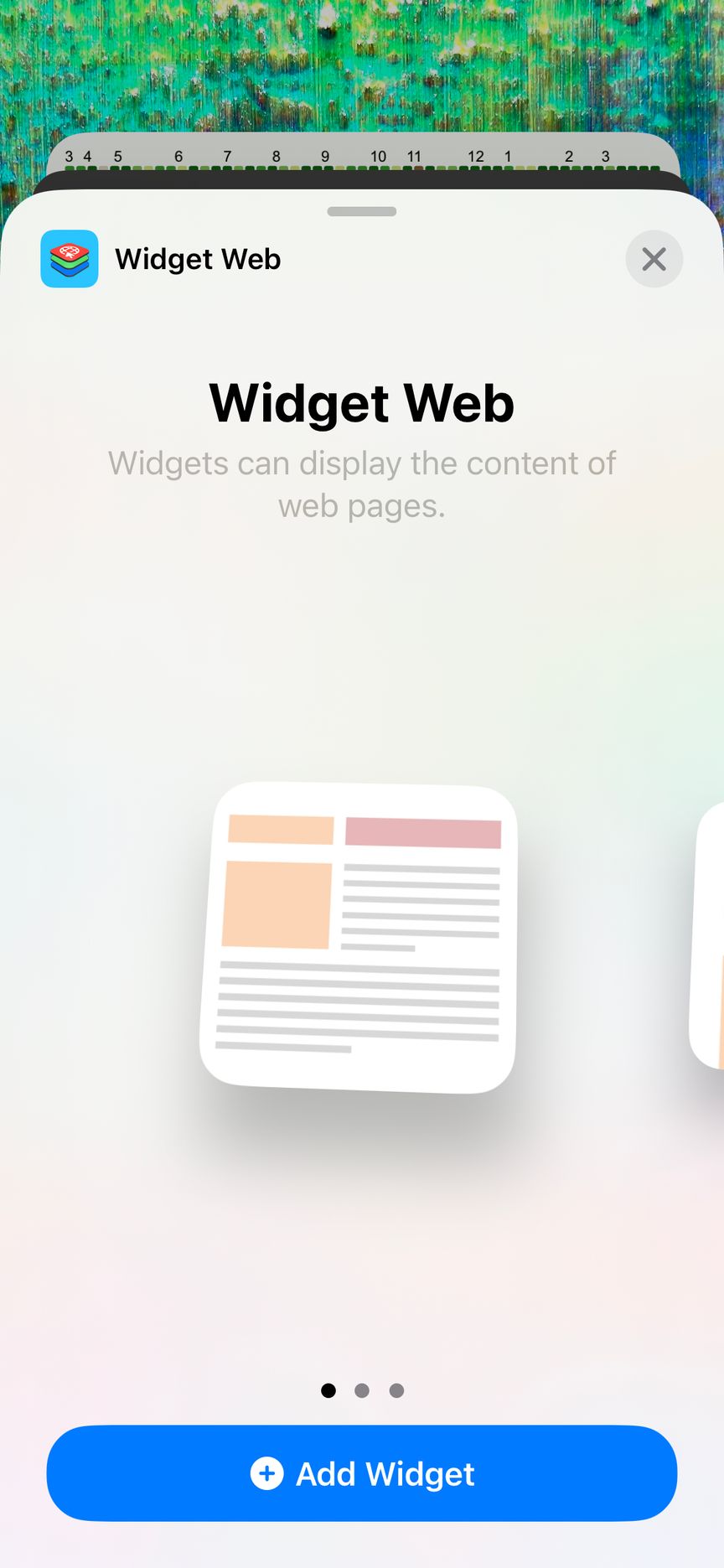
好きなウィジェットサイズを選んで追加します。

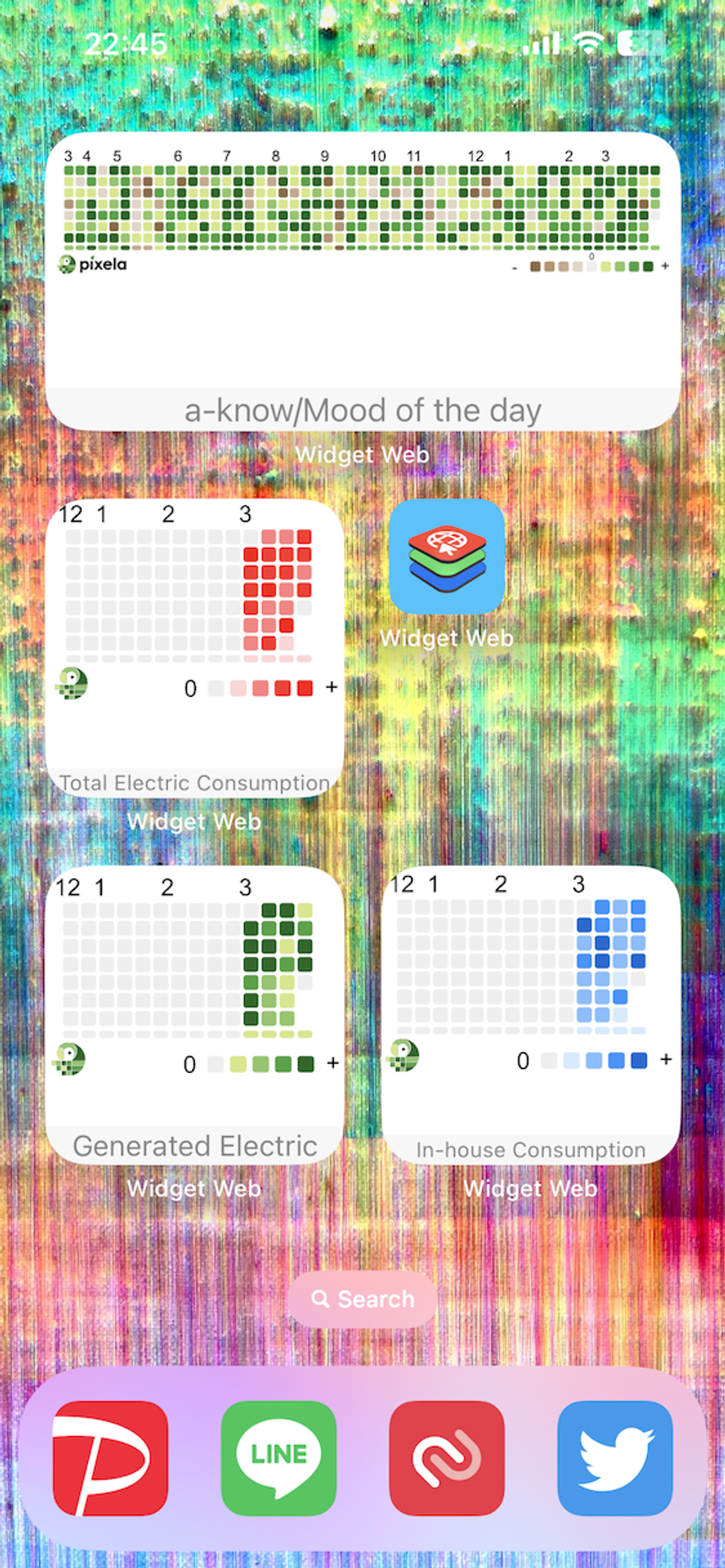
上記のような作業を繰り返すことで、あなたのホーム画面を Pixela のグラフで埋め尽くすことが簡単に実現できます。

ぜひ試してみてくださいね!