🤝
iOS の Counter Widget と Pixela を連携する
はじめに
このページをご覧の皆さんはすでにご存知かと思いますが、Pixela は REST 風の Web API を主なユーザーインターフェースとして提供している Web サービスです。
このことは、あなたがすでに持っているプログラムやワークフローに Pixela を組み込みやすいという利点がある反面、Pixela を利用するためには多少のプログラミングやターミナルからのコマンドの使用が必要になってしまう、という欠点もあります。
“Counter Widget” とは、iOS のウィジェット機能を活用したアプリで(作者は私ではない、第三者の方のアプリです)、iOS のホームスクリーン上に簡単にカウンターを設置することのできる、便利なアプリです。



そんな Counter Widget が、ボタンのクリック時に同時に外部に HTTP リクエストを送出することに対応した、というのです。
これは Pixela の提供する API との相性がとても良さそうです。そして実際に試してみたところ、とても上手く連携できることがわかりました。
今回のこの記事では、その連携方法について詳しく解説します。
Counter Widget ⇔ Pixela 連携のテーマ
皆さんは「ポモドーロ・テクニック」を知っていますか?
今回のこの記事では、「ポモドーロ・テクニックにより作業できた時間を Counter Widget によりカウントし、さらにその結果を Pixela にも連携する」ことを例として採用します。
Pixela での準備
まずは Pixela 側での準備作業です。必要な準備は、大まかに以下のとおりです。
- (あなたがまだ Pixela にユーザー登録をしていない場合、)Pixela ユーザーを作成する
- ポモドーロ・テクニックにより作業できた時間を記録するためのグラフを作成する
- Counter Widget と連携させるための Webhook を作成する
前述のとおり、Pixela は Web API サービスですので、これらの準備作業を行うためには、各 API に対して HTTP リクエストを実行できる環境が必要です。
これ以降、curl コマンドとターミナルが利用可能な環境をすでにあなたが持っているものとして、以下に説明を続けます。
1. Pixela ユーザーを作成する
以下のようなコマンドを実行します。 のところはユーザー名ですので、あなたならではの文字列に置き換えてから実行するようにしてください。
また、 はパスワードのようなものです。この文字列の代わりに、あなたしか知り得ない秘密の文字列を設定するようにしてください。
この API に対応する API ドキュメントはこちらです。POST - /v1/users - Pixela API Document
上記のコマンドをコピー・アンド・ペーストで実行するまえに、ぜひご一読ください。
2. ポモドーロ・テクニックにより作業できた時間を記録するためのグラフを作成する
以下のようなコマンドを実行します。これもあくまで一例なので、あなたに合ったグラフができるように適宜改変して実行してください。
3. Counter Widget と連携させるための Webhook を作成する
最後は “Webhook” という、少し聞き慣れない、難しい概念を扱います。よくご存知ない方は、「これから作成するのは、Counter Widget のための、専用のトリガーである」と理解しておいてください。
このコマンドの実行に成功すると、以下のような実行結果が表示されると思います。
この実行結果のうちの の値(この例では が です)が、今回あなたが作成した Webhook を一意に識別するための文字列です。
この文字列が漏洩することで、誰でもがあなたのポモドーログラフを更新できてしまいます。ご注意ください(とはいっても、それくらいの影響しかありません :))
Counter Widget 側での準備
もしあなたがまだ Counter Widget をダウンロードしていないのであれば、App Store からダウンロードしましょう。
あなたの iOS 端末へのインストールが完了したら、アプリのアイコンをタップします。

すでにひとつのサンプルカウンターが存在していますね。このカウンターの設定を変更して利用するのも良いのですが、今回は別の新たなカウンターを作成することにします。
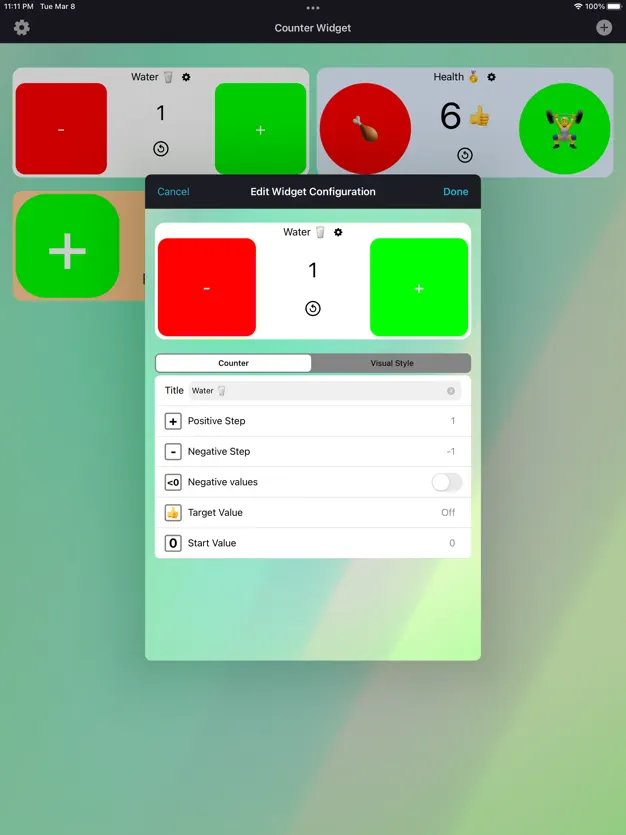
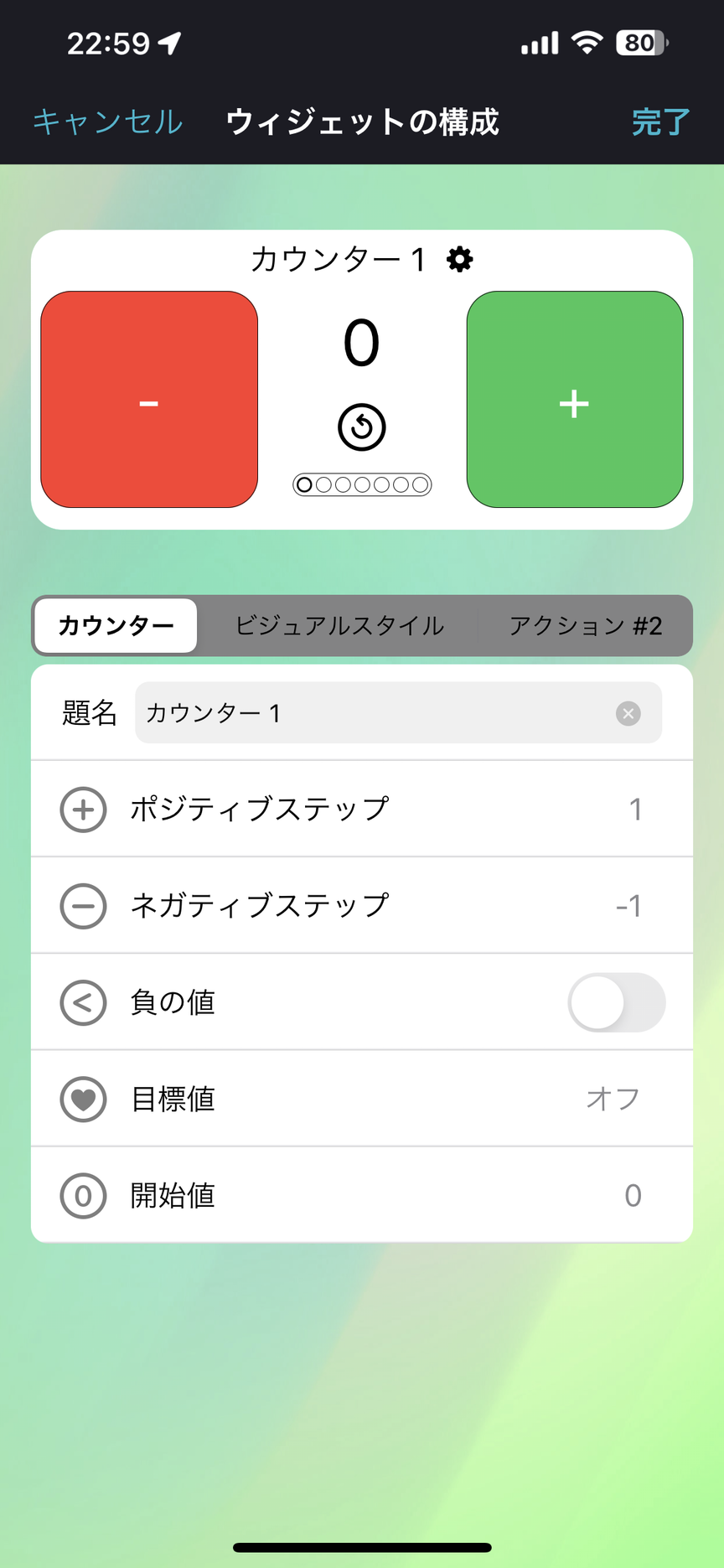
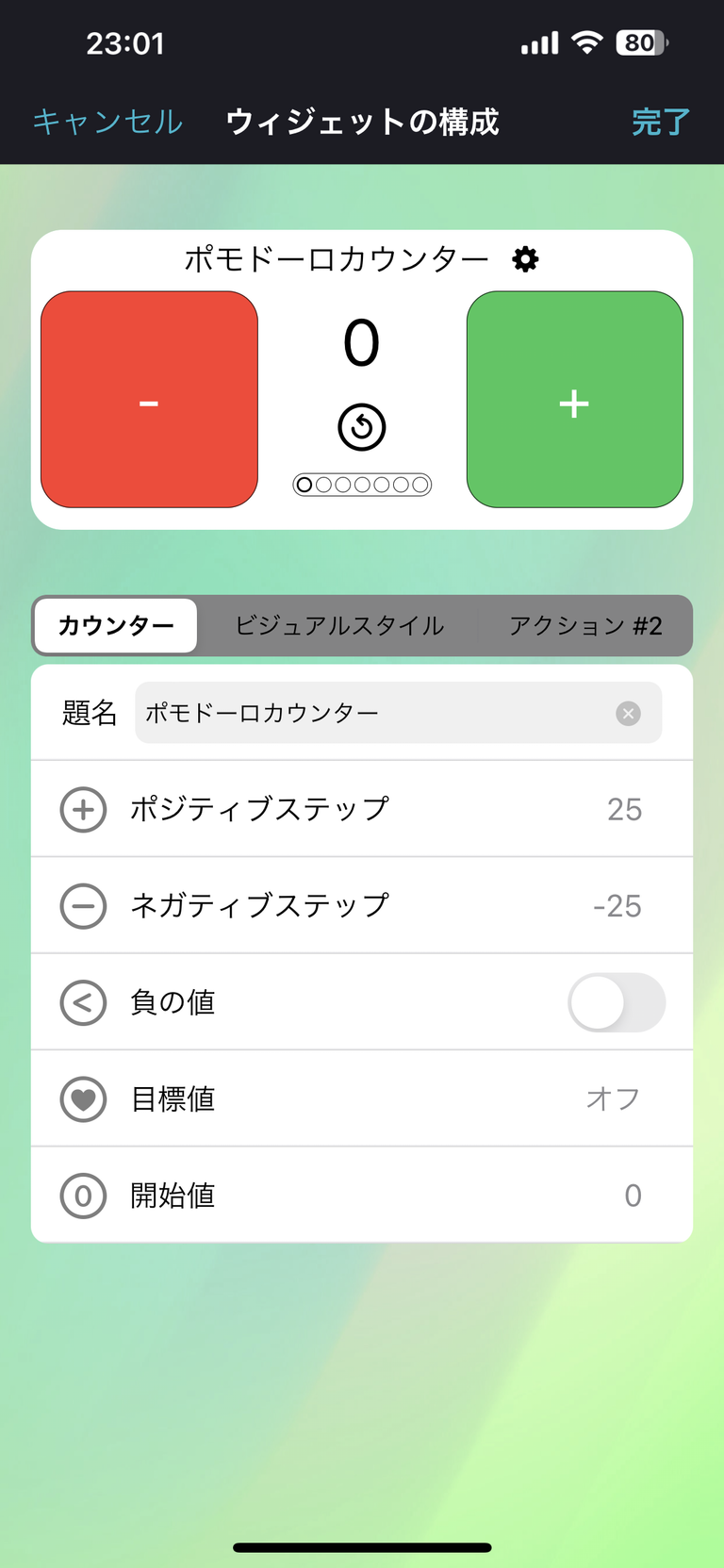
画面右上の “プラス” のアイコンをタップしてください。新しいカウンターが作成されるだけでなく、以下のような設定画面も表示されます。

これをカスタマイズしていきます。例えば、以下のように。

これで、カウンターの基本的な設定は完了です。ですが、Pixela と連携させるためには、まだもう少し作業が必要です。
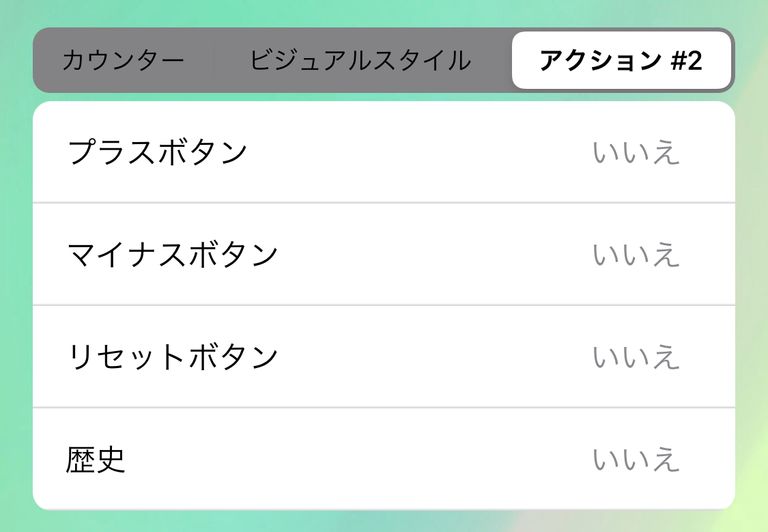
「アクション #2」というタブがありますが、Pixela と連携させる上で、このタブでの設定は重要です。

今回作成しているカウンターに求める要件は、「Counter Widget のプラスボタンを押したとき、Counter Widget のカウンターを更新するだけではなく、Pixela の Webhook に対して HTTP リクエストを送出する」ということです。
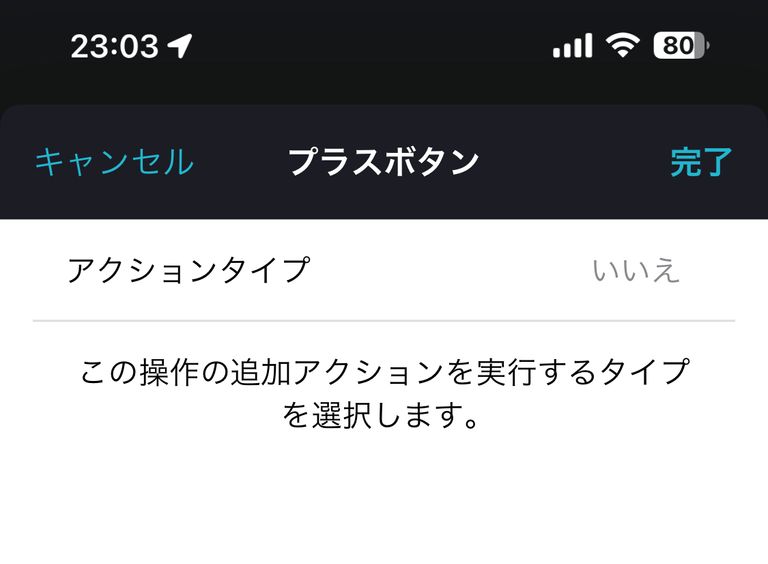
それを実現するために、まずは「アクション #2」タブ内の「プラスボタン」のメニューをタップします。すると、表示が以下のように変わります。

この表示の中の「アクションタイプ」のメニューをタップします。すると以下のようなナビゲーションが表示されますので、

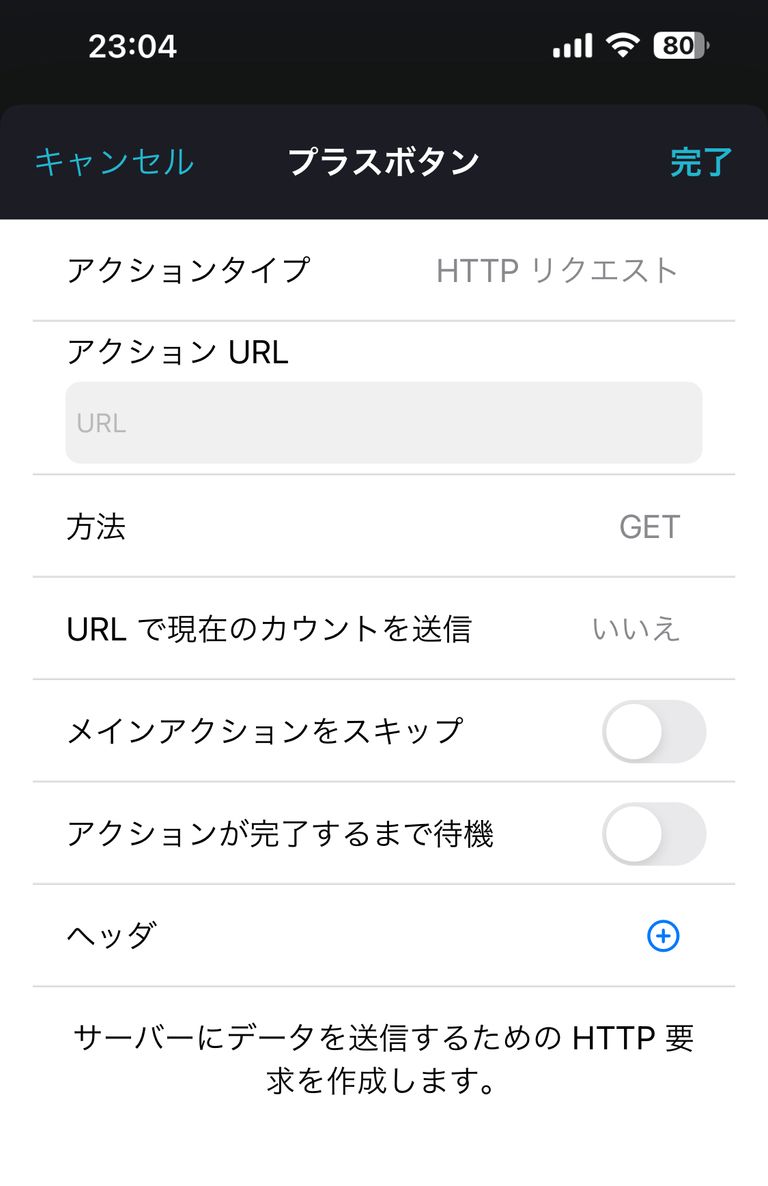
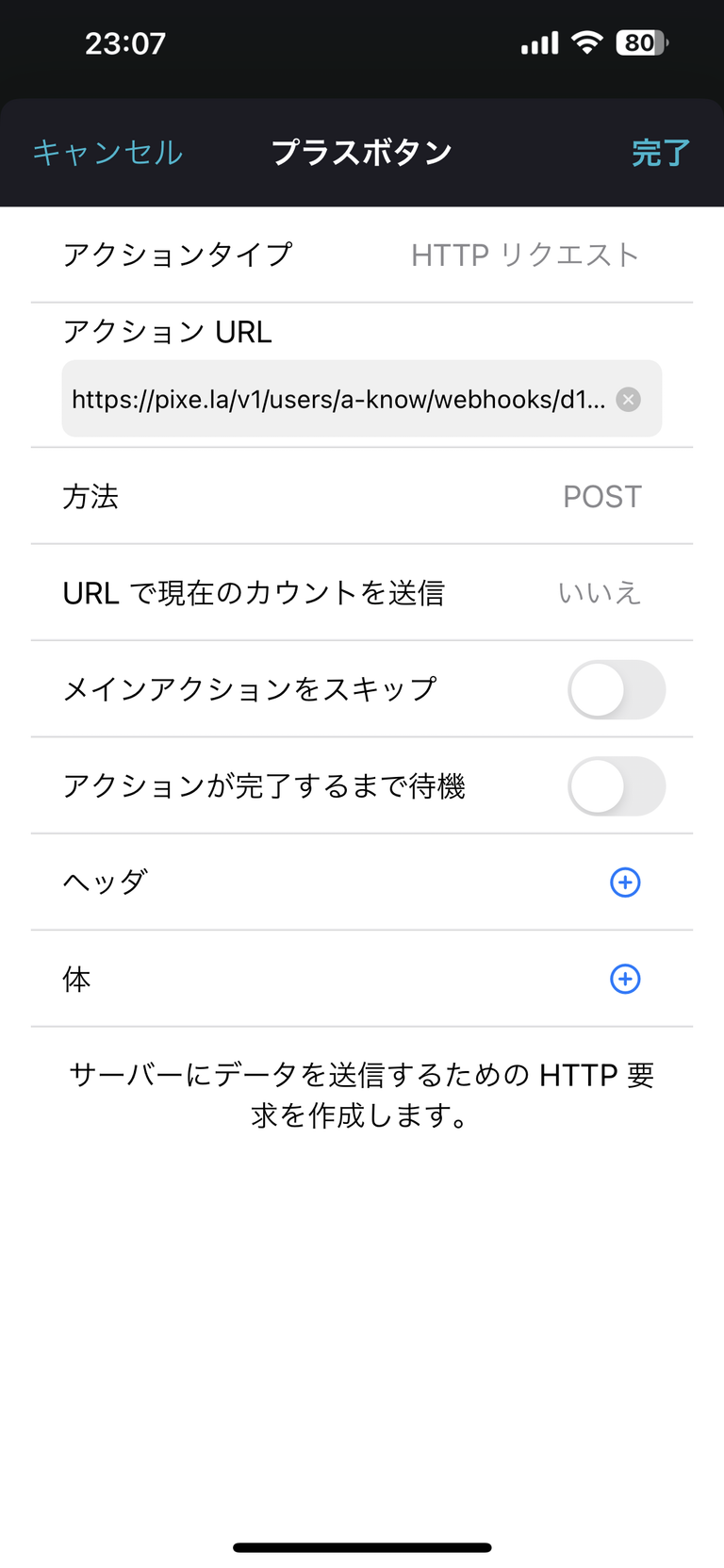
「HTTPリクエスト」を選択します。すると以下のような設定画面になりますので、

これらの各項目を、以下のように入力していきます。

入力するところは、以下の2箇所です。
- アクションURL
- Webhook の URL を入力します。例えば のような URL です。先ほど作成しておいた Webhook の秘密の文字列を使ってください。
- 対応する API ドキュメントはこちら POST - /v1/users/<username>/webhooks/<webhookHash> - Pixela API Document です。
- 方法
- “POST” を選択してください。
他の設定項目は変える必要はありません。そのままで大丈夫です。
以上で Counter Widget での設定は以上です。お疲れ様でした!
試してみる
それでは最後に、今つくったこのウィジェットを実際にホームスクリーン上に設定してみましょう。
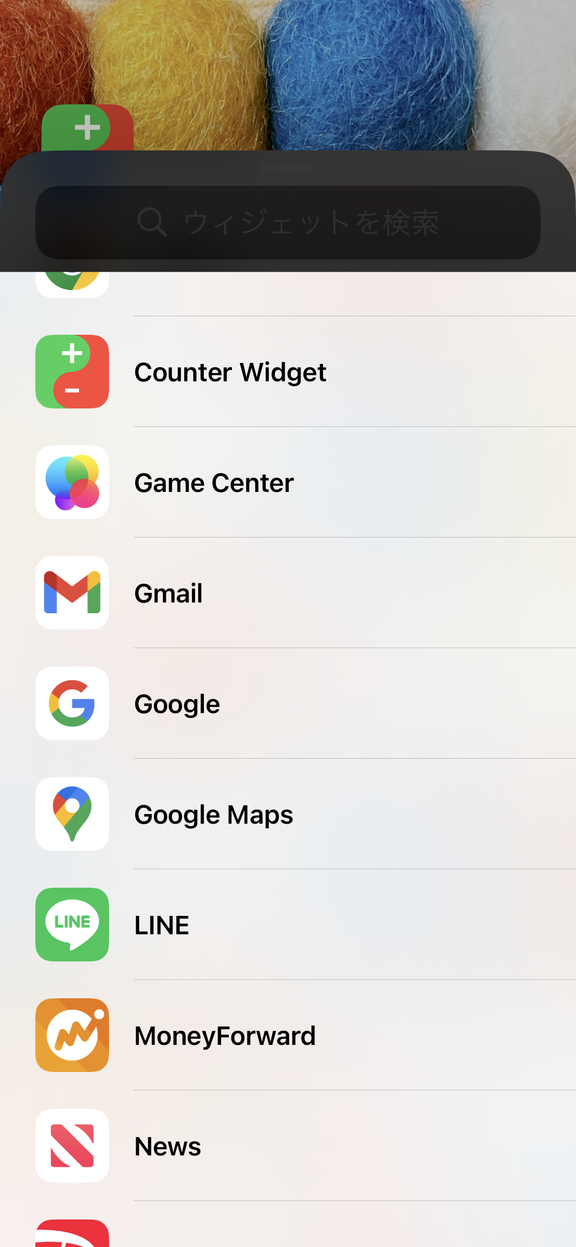
ウィジェット追加メニューから “Counter Widget” を選んで……


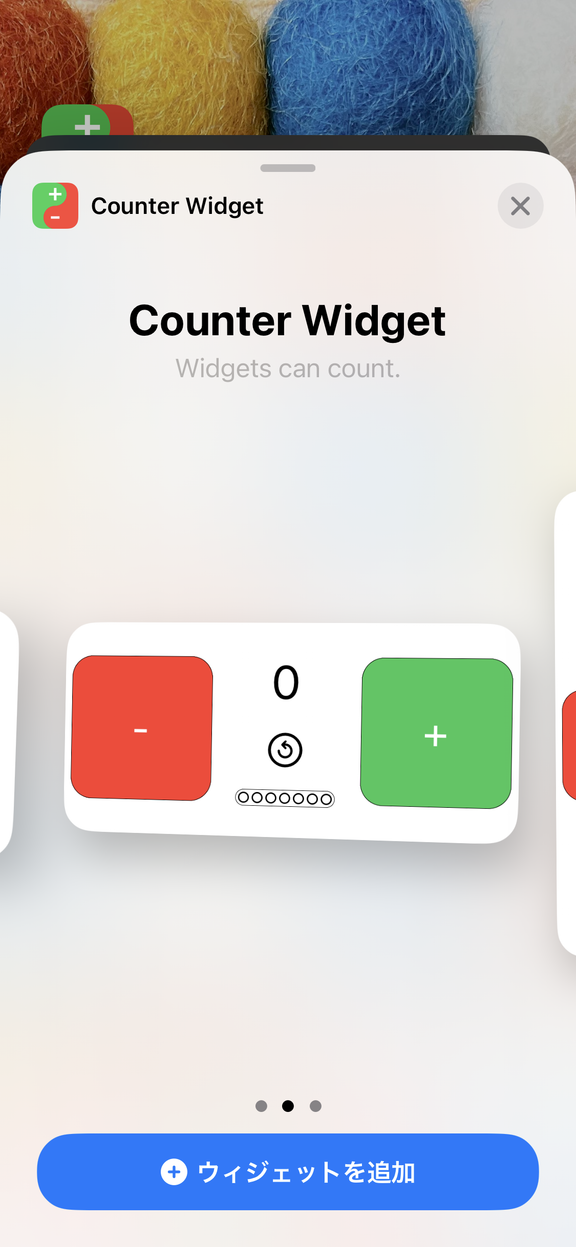
お好きなウィジェットサイズを選び、「ウィジェットを追加」ボタンを押しましょう。

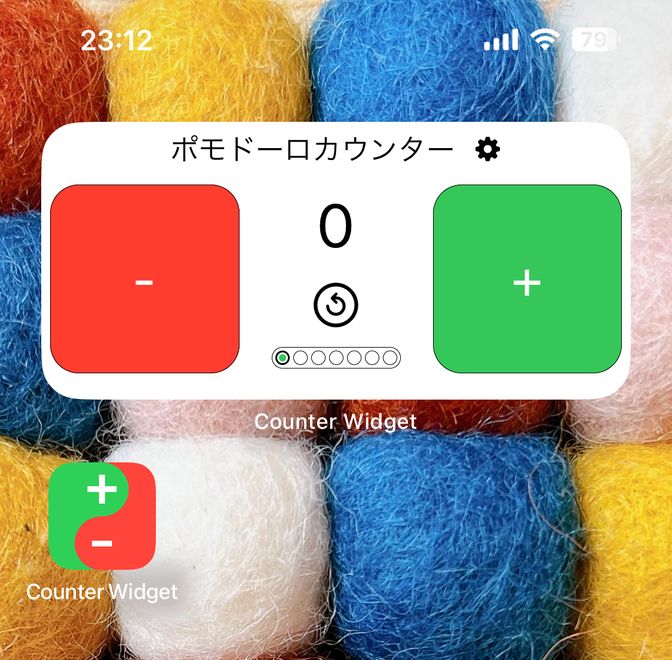
設置できましたね!
早速、ウィジェット上のプラスボタンをタップしてみましょう。

Counter Widget の値は、1回分のポモドーロ時間である “25” に更新されていますね!


きちんと更新されていますね!おめでとうございます!! 🎉
ちなみに、Counter Widget の持つ機能として、過去のボタンタップの履歴を確認することができます。

Counter Widget から Pixela への連携は、API リクエスト(Webhook への HTTP リクエスト)という形で実現しています。つまり、意図せぬ通信回線のトラブルや Pixela での障害発生など、「ウィジェットのボタンをタップしたものの、リクエストが正常に完了しなかった」といったことが起こる可能性は、いつだってあります。
そんなときは、Counter Widget に記録されている過去の履歴と照合して、Pixela に登録されている数値を適宜修正すると良いでしょう。
おわりに
iOS端末のホームスクリーンにカウンターを設置できる “Counter Widget” と Pixela を連携する方法をご紹介しました。
もはや皆さんは、どこにいくときにもスマートフォンを手にしていると思います。この記事で紹介した内容を活用して、毎日の生活のすべての活動を Pixela に記録することだってできます。
この記事の内容が、あなたの日々の努力の習慣化に役立てば幸いです。